[Html] 시맨틱(Semantic)태그란?
in Development on Html
![[Html] 시맨틱(Semantic)태그란?](/assets/img/html_logo.png)
시맨틱(Semantic)태그란?
시맨틱 태그인 header나 footer처럼 태그가 의미가 있는 것을 말한다. 만약 우리가 웹 페이지를 구성할때 <div>태그만 사용해서 구성한다고 하면 어디가 Header부분인지 Footer부분인지 정확히 찾아내기 힘들고 가독성이 떨어질 수 있다.
시맨틱태그 사용하는 이유
- 검색엔진 최적화(SEO)
- 쉬운 코드 구조화
- 가독성 향상
시맨틱 태그 종류

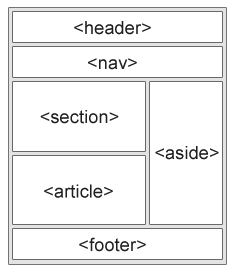
- header : 제목, 웹 사이트를 구성하는 로고, 작성자 이름 등의 요소 포함
- nav : 네비게이션 바에 사용하는 태그
- section : main이나 article안에서 연관 있는 내용들 묶어줄 때 사용
- article : 블로그 포스트 하나, 기사 하나와 같이 개별 컨텐츠에 사용
- aside : 사이드 영역에 포함하는 태그, 페이지의 컨텐츠와 직접적 관련 없는 내용 ex)광고, 페이지와 연관된 다른 링크
- footer : 페이지 맨 하단부에 해당하는 영역으로 보통 부가적인 정보, 링크가 포함
Reference
https://babycoder05.tistory.com/entry/HTML-%EC%8B%9C%EB%A7%A8%ED%8B%B1-%ED%83%9C%EA%B7%B8%EB%A5%BC-%EC%82%AC%EC%9A%A9%ED%95%98%EB%8A%94-%EC%9D%B4%EC%9C%A0
https://www.w3schools.com/html/html5_semantic_elements.asp
https://velog.io/@gil0127/Semantic-Tag-%EC%A0%95%EB%A6%AC
